چرا طراحی سایت با ویو ؟ انتخابی مدرن برای توسعهدهندگان :
در دنیای فناوری و برنامهنویسی وب که به سرعت در حال تغییر و پیشرفت است، انتخاب ابزارها و فریمورکهای مناسب برای طراحی سایت یکی از مهمترین تصمیماتی است که توسعهدهندگان میگیرند. در این میان، طراحی سایت با ویو (Vue.js) به عنوان یکی از مدرنترین و پرطرفدارترین انتخابها در میان توسعهدهندگان وب مطرح شده است. اما چرا استفاده از ویو به چنین محبوبیتی دست یافته است؟ در این مقاله به بررسی دلایلی میپردازیم که ویو را به انتخابی مدرن و کارآمد برای طراحی سایت تبدیل کرده است.

سبک و سریع :
ویو با هستهای سبک و ساختاری قابل توسعه طراحی شده است که اجرای سریع و کارآمد وب اپلیکیشنها را ممکن میسازد. سرعت بالای بارگذاری و عملکرد، از ویژگیهای کلیدی ویو است که تجربه کاربری بهتری را برای بازدیدکنندگان سایت فراهم میآورد.
معماری انعطافپذیر :
طراحی سایت با ویو از یک معماری انعطافپذیر بهره میبرد که توسعهدهندگان را قادر میسازد تا بر اساس نیاز پروژه، اجزای سایت را به راحتی ایجاد، تست و استفاده مجدد کنند. این امر باعث صرفهجویی در زمان و افزایش بهرهوری در پروژههای توسعه وب میشود.
داکیومنتیشن جامع و فراگیر :
ویو دارای مستندات جامع و دقیقی است که یادگیری و پیادهسازی آن را برای توسعهدهندگان تازهکار و حرفهای، آسان و قابل دسترس میکند. این داکیومنتیشن کمک میکند تا توسعهدهندگان به راحتی و سریعتر به پاسخ سوالات و چالشهای خود برسند.
جامعه کاربری فعال و پشتیبانی گسترده :
ویو از یک جامعه برنامهنویسی فعال و پویا برخوردار است که به اشتراکگذاری دانش، افزونهها و کامپوننتهای قابل استفاده مجدد کمک میکند. این جامعه پشتیبانی قوی برای توسعهدهندگانی است که در طراحی سایت با ویو فعالیت میکنند.
انعطافپذیری در ادغام :
یکی از بزرگترین مزایای ویو، قابلیت ادغام آسان آن با پروژههای موجود و سایر کتابخانهها و فریمورکها است. این ویژگی امکان میدهد تا توسعهدهندگان بدون نیاز به بازنویسی کد پروژههای موجود، ویو را به عنوان لایهای برای بهبود رابط کاربری و تجربه کاربری اضافه کنند.
توسعهپذیری و مقیاسپذیری :
طراحی سایت با ویو، امکان توسعهپذیری و مقیاسپذیری را فراهم میآورد که به توسعهدهندگان اجازه میدهد تا پروژههای خود را با توجه به نیازهای در حال تغییر بازار توسعه دهند. ویو برای پروژههای کوچک تا بزرگ، از وبسایتهای تک صفحهای گرفته تا برنامههای تجارت الکترونیک پیچیده، مناسب است.
طراحی سایت با ویو به دلیل سهولت استفاده، انعطاف پذیری در طراحی ، گزینه ای مناسب برای طراحان است.
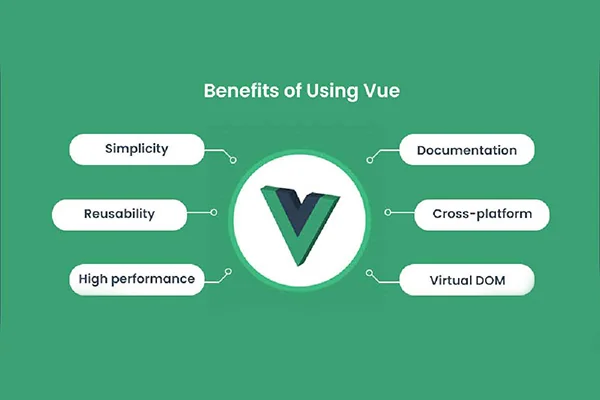
مزایای استفاده از ویو در طراحی سایت : نقش ویو در ایجاد تجربه کاربری بهینه
استفاده از Vue.js در طراحی وبسایتها، به واسطه معماری مؤلفهبنیادی و راکتیویتی آن، فرصتی استثنایی برای ارتقای تجربه کاربری (User Experience – UX) فراهم میکند. Vue.js، با تمرکز بر ساخت واسط کاربری دینامیک و تعاملی، به توسعهدهندگان امکان میدهد تا با استفاده از امکاناتی مانند Virtual DOM، Data Binding دو طرفه و سیستم Reactivity، رابطهای کاربری پیشرفتهای را پیادهسازی کنند که کاربردیت، کارایی و زیباییشناسی را در هم ادغام میکند.

Virtual DOM و افزایش کارایی :
Vue.js از Virtual DOM استفاده میکند که یک نمایش مجازی از DOM واقعی در حافظه است. با این روش، تغییرات به صورت کارآمد در Virtual DOM اعمال و سپس تفاوتها به صورت بهینه به DOM واقعی منتقل میشوند. این رویکرد کارایی بارگذاری و بهروزرسانی صفحات وب را به شدت افزایش داده و موجب بهبود UX میشود.
Data Binding دو طرفه و سهولت در مدیریت دادهها :
یکی از ویژگیهای قدرتمند Vue.js، Data Binding دو طرفه است که امکان همگامسازی خودکار بین مدل (Model) و ویو (View) را فراهم میآورد. این قابلیت، توسعه فرمها و واسطهای تعاملی را تسهیل کرده و اطمینان حاصل میکند که دادههای نمایش داده شده همیشه بهروز و مطابق با آخرین وضعیت مدل هستند.
Reactivity و تجربه کاربری پویا :
Vue.js با بهرهگیری از سیستم Reactivity، تغییرات در وضعیت دادهها را به صورت خودکار تشخیص داده و مؤلفههای مربوطه را بهروزرسانی میکند. این ویژگی، ایجاد رابطهای کاربری واکنشگرا و دینامیک را ممکن میسازد که به سرعت به تعاملات کاربر پاسخ میدهند و UX را به طور قابل توجهی بهبود میبخشند.
کامپوننتهای قابل استفاده مجدد و معماری مؤلفهای :
Vue.js توسعه مبتنی بر کامپوننت را تسهیل میکند، که به توسعهدهندگان امکان میدهد واسطهای کاربری پیچیده را به مؤلفههای کوچکتر و قابل مدیریت تقسیم کنند. این رویکرد، ساختار کد را منظم و خوانا تر کرده و امکان استفاده مجدد از کامپوننتها را در سراسر پروژه فراهم میآورد، که در نهایت منجر به کاهش زمان توسعه و بهبود کیفیت کد میشود.

جامعه برنامهنویسی فعال و منابع یادگیری :
Vue.js از یک جامعه برنامهنویسی فعال و رو به رشد برخوردار است، که دسترسی به منابع آموزشی، افزونهها، و پشتیبانی فنی را آسان میکند. این امر، زمان یادگیری و پیادهسازی Vue.js را کاهش داده و به توسعهدهندگان کمک میکند تا به سرعت با این فریمورک به نتایج مطلوب دست یابند.
در نتیجه، طراحی سایت با ویو به توسعهدهندگان امکان میدهد تا با استفاده از ابزارهای پیشرفته و مفاهیم برنامهنویسی مدرن، تجربه کاربری استثنایی و بهینهای را ارائه دهند.
نکات اساسی برای شروع طراحی سایت با ویو :
شروع طراحی سایت با Vue.js، فریمورک جاوا اسکریپت مدرن و محبوب، نیازمند درک اساسی از اصول و ابزارهای خاص این فریمورک است. Vue.js با سادگی و قدرتمندی خود، گزینهای ایدهآل برای توسعهدهندگان و طراحان وب در سراسر جهان شناخته میشود. برای بهرهگیری مؤثر از Vue در پروژههای وب، نکات اساسی زیر میتواند به عنوان راهنمایی برای شروع کار عمل کند.
1. آشنایی با اکوسیستم Vue.js :
قبل از شروع به طراحی سایت با ویو، آشنایی با اکوسیستم گسترده Vue مهم است. Vue CLI برای راهاندازی پروژهها، Vue Router برای مدیریت مسیریابی و Vuex برای مدیریت حالت در برنامههای پیچیده، ابزارهای کلیدی هستند که باید به خوبی شناخته شوند.
2. مستندات Vue.js را مطالعه کنید :
Vue.js دارای مستندات جامع و کاربرپسندی است که پایهای محکم برای یادگیری فراهم میکند. صرف زمان برای خواندن و درک مستندات، به ویژه بخشهای مربوط به اصول راکتیویتی، مؤلفهها و دایرکتیوها، برای استفاده مؤثر از Vue حیاتی است.
3. شروع با Vue CLI :
Vue CLI، ابزاری قدرتمند برای ساخت سریع و مدیریت پروژههای Vue است. استفاده از Vue CLI به شما اجازه میدهد تا با چند دستور ساده، پروژههایی با پیکربندی اولیه مناسب راهاندازی کنید. همچنین، به شما امکان ادغام ابزارهایی مانند Babel و Webpack را برای بهینهسازی پروژه میدهد.
4. کامپوننتهای قابل استفاده مجدد بسازید :
یکی از قدرتهای اصلی Vue در ساختار مؤلفهبنیادی آن نهفته است. توسعه مؤلفههای قابل استفاده مجدد و مدیریتشده به شما کمک میکند تا کد تمیز و قابل نگهداری بنویسید. تقسیم رابط کاربری به مؤلفههای کوچکتر و منطقی، توسعه و نگهداری پروژه را آسانتر میکند.
5. اصول ریاکتیویتی Vue را درک کنید :
Vue.js بر پایه سیستم ریاکتیویتی قدرتمندی بنا نهاده شده است. درک نحوه پیادهسازی ریاکتیویتی و نحوه کار با واکنشپذیری دادهها، برای ساخت برنامههای کاربردی پاسخگو و دینامیک ضروری است.
6. بهینهسازی عملکرد :
در حالی که Vue.js به طور خودکار به بهینهسازی بسیاری از جنبههای عملکرد کمک میکند، آگاهی از روشهای بهینهسازی عملکرد، مانند Lazy Loading کامپوننتها و مدیریت منابع، میتواند تجربه کاربری را به طور قابل توجهی افزایش دهد.
7. کامیونیتی Vue.js را در نظر بگیرید :
جامعه Vue.js منبعی غنی از دانش، افزونهها و کامپوننتهای از پیش ساخته شده است. مشارکت در انجمنها و استفاده از منابع موجود میتواند در سرعت بخشیدن به روند یادگیری و حل چالشهای پروژه به شما کمک کند.
چالشهای طراحی سایت با ویو : مقابله با مشکلات رایج در توسعه سایتهای ویو
طراحی سایت با استفاده از Vue.js، هر چند مزایای قابل توجهی به همراه دارد، اما مانند هر فناوری دیگری، چالشهای خاص خود را نیز با خود به همراه میآورد. توسعهدهندگان هنگام کار با این فریمورک جاوااسکریپت ممکن است با مسائلی روبرو شوند که نیازمند دانش و مهارت خاصی برای حل آنها هستند. در ادامه، به بررسی برخی از این چالشها و راهکارهای مقابله با آنها میپردازیم.
مدیریت حالت در برنامههای بزرگ :
یکی از چالشهای رایج در طراحی سایت با ویو، مدیریت حالت (State Management) در پروژههای بزرگ است. با افزایش پیچیدگی برنامه، نگهداری و دسترسی به حالت بین مؤلفهها میتواند دشوار شود. Vuex به عنوان راهحل رسمی Vue برای مدیریت حالت، به توسعهدهندگان کمک میکند تا اطلاعات و وضعیتهای برنامه را در یک مکان متمرکز مدیریت کنند و به آسانی بین مؤلفهها به اشتراک بگذارند.
انتخاب بین سینگل فایل کامپوننتها و تعریف Global:
Vue.js به توسعهدهندگان اجازه میدهد که کامپوننتها را به صورت جهانی یا در سینگل فایل کامپوننتها (SFC) تعریف کنند. انتخاب بین این دو رویکرد میتواند چالشبرانگیز باشد. سینگل فایل کامپوننتها ساختاری منظمتر و قابلیت مدیریت بهتری را ارائه میدهند، اما ممکن است نیازمند تنظیمات اضافی در محیط توسعه باشند. در حالی که تعریف جهانی ممکن است برای پروژههای کوچکتر مناسبتر باشد، اما در پروژههای بزرگتر میتواند به ایجاد وابستگیهای پیچیده منجر شود.
بهینهسازی عملکرد :
در حالی که Vue.js به طور خودکار بهینهسازیهای زیادی را انجام میدهد، توسعهدهندگان باید همیشه به دنبال راههایی برای بهبود عملکرد برنامههای خود باشند. Lazy loading مؤلفهها، بهینهسازی تصاویر و اجتناب از استفاده بیش از حد از واچرها (Watchers) و محاسبات مجدد (Computed Properties)، میتواند به کاهش زمان بارگذاری و افزایش کارایی برنامه کمک کند.
تستپذیری :
تست اجزای Vue و تضمین کیفیت کد نیز میتواند چالشبرانگیز باشد، به ویژه در پروژههای بزرگ. استفاده از ابزارهای تست مانند Vue Test Utils و Jest یا Mocha برای نوشتن و اجرای تستهای واحد و تستهای ادغامی، میتواند به حفظ کیفیت و پایداری برنامه کمک کند.
داکیومنتیشن و نگهداری :
بهروز نگه داشتن داکیومنتیشن پروژهها و مستندسازی تغییرات به ویژه در همکاریهای تیمی از اهمیت بالایی برخوردار است. این امر نه تنها به تسهیل فرآیند نگهداری کد کمک میکند بلکه اطمینان حاصل میکند که همه اعضای تیم از تغییرات و بهروزرسانیهای اعمال شده آگاه هستند.
جمع بندی
طراحی سایت با استفاده از Vue.js توسط تیم گنج دیجیتال، نه تنها نمایشی از توانایی و مهارت فنی در به کارگیری یکی از پیشرفتهترین فریمورکهای جاوااسکریپت است، بلکه نشاندهنده تعهد این تیم به ارائه راهکارهای نوآورانه و به روز در عرصه توسعه وب است. این انتخاب هوشمندانه، مزایای چشمگیری را به همراه دارد که میتواند تجربه کاربری وبسایتها را به طور قابل توجهی بهبود بخشد و عملکرد کلی سایت را ارتقاء دهد.
تیم گنج دیجیتال با بهرهگیری از Vue.js، به کاربران خود اطمینان میدهد که وبسایتهایی با رابط کاربری روان و واکنشگرا ارائه میدهند. این فریمورک با ویژگیهایی مانند Virtual DOM، Data Binding دو طرفه و سیستم Reactivity، به تیم امکان میدهد تا بارگذاری صفحات را بهینهسازی کرده و از تجربه کاربری سریع و بدون تأخیر اطمینان حاصل کنند. همچنین، استفاده از کامپوننتهای قابل استفاده مجدد، روند توسعه را سرعت بخشیده و امکان ارائه راهکارهای انعطافپذیر و مقیاسپذیر را فراهم میآورد.
یکی از بزرگترین مزایای طراحی سایت با ویو توسط تیم گنج دیجیتال، توجه آنها به بهینهسازی عملکرد و امنیت است. بهینهسازیهای انجام شده برای کاهش زمان بارگذاری صفحات و حفظ امنیت دادههای کاربران، نشاندهنده دانش عمیق تیم در ایجاد سایتهایی است که نه تنها کاربرپسند، بلکه امن و مطمئن هستند.
علاوه بر این، تیم گنج دیجیتال با استفاده از ابزارهای تست و داکیومنتیشن قدرتمند موجود برای Vue.js، اطمینان حاصل میکند که تمامی جنبههای وبسایت از کارایی گرفته تا امنیت و سازگاری با مرورگرها، در بالاترین سطح استانداردها قرار دارند. این تلاشها به وضوح نشاندهنده تعهد تیم به ارائه پروژههایی با کیفیت بالا و بدون نقص است.
مزیت دیگر کار با گنج دیجیتال، بهرهگیری از جامعه برنامهنویسی فعال و پشتیبانی گسترده Vue.js است. این امکان، به تیم اجازه میدهد تا از آخرین تحولات، افزونهها و بهترین شیوهها در طراحی وب بهرهمند شوند، و اطمینان حاصل کنند که وبسایتهای طراحی شده همواره در جلوی موج نوآوریهای تکنولوژیک قرار دارند.
در نهایت، انتخاب Vue.js برای طراحی سایت توسط تیم گنج دیجیتال، نه تنها انعکاسدهنده مهارت و تخصص آنها در استفاده از فناوریهای برتر وب است، بلکه نشاندهنده تعهدشان به ارائه راهکارهایی است که کارایی، امنیت و بهترین تجربه کاربری را برای مخاطبان به ارمغان میآورد. با توجه به این مزایا و تخصص تیم گنج دیجیتال، انتخاب آنها برای طراحی سایت با Vue.js میتواند تضمینکننده موفقیت پروژههای آنلاین باشد.