
طراحی سایت با ری اکت
React محبوب ترین تجربه کاربری؛ ری اکت یکی از محبوب ترین فریم ورک ها از جاوا اسکریپت هست که برای طراحی وبسایت و طراحی اپلیکیشن های مولتی پلتفرم میتوان از آن استفاده کرد.
یک وبسایت بدون محدودیت و کاملا مطابق با میل و سلیقه شما
پشتبانی 24 ساعته تا یک سال
طراحی اختصاصی سایت برای کسب و کار شما
بهینه سازی تکنیکال سئو سایت

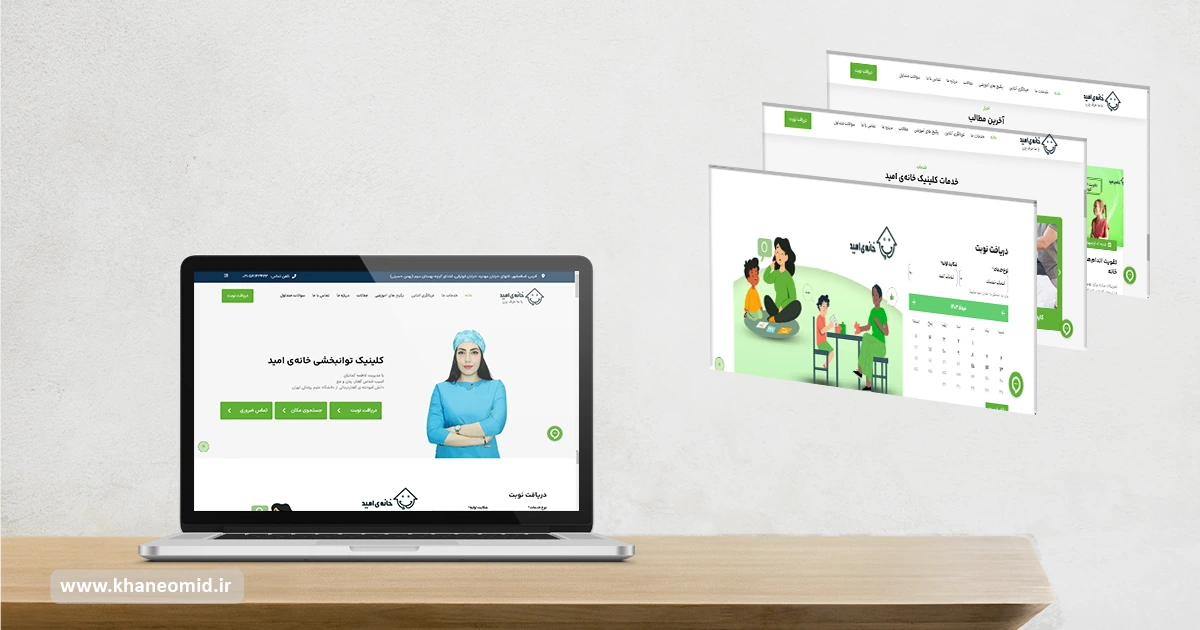
نمونه طراحی های سایت با ری اکت
لذت یک شعبه اینترنتی پر سرعت با وبسایت طراحی شده با ری اکت
قیمت پکیج های طراحی وب سایت
خدماتی، خبری، شخصی
جشنواره پاییزی-
دامنه ir
-
فضای هاست 5 گیگ
-
نتخاب از دموهای آماده
-
گواهینامه امنیتی SSL
-
پشتیبانی یک ساله (مدیریت سایت، افزودن و اصلاح محتوا)
-
طراحی صفحه لندینگ و خدماتی
-
صفحه اصلی سایت با منو ساده (تماس با ما، درباره ما)
-
سیستم مدیریت chache
-
سایت مپ برای سئو
-
ساخت اسکیمای سایت برای معرفی بهتر کسب و کار در گوگل
-
بهینه سازی و Page Speed با امتیاز بالا و رتبه B یا بالاتر
-
ورود و ثبت و نام با شماره موبایل
-
بهینه سازی تصاویر
فروشگاهی
پیشنهاد ویژه-
دامنه ir-com
-
فضای هاست 10 گیگ
-
طراحی UI/UX اختصاصی آماده
-
گواهینامه امنیتی SSL
-
پشتیبانی یک ساله (مدیریت سایت، افزودن و اصلاح محتوا)
-
طراحی صفحه لندینگ و خدماتی
-
صفحه اصلی سایت با منو ساده (تماس با ما، درباره ما)
-
سیستم مدیریت chache
-
سایت مپ برای سئو
-
ساخت اسکیمای سایت برای معرفی بهتر کسب و کار در گوگل
-
بهینه سازی و Page Speed با امتیاز بالا و رتبه B یا بالاتر
-
تعریف محصول و سبد خرید
-
درگاه پرداخت آنلاین
-
سیستم مدیریت سفارش مشتریان و انبار
-
ورود و ثبت و نام با شماره موبایل
-
بهینه سازی تصاویر
اختصاصی
سفارشیسازی کامل-
دامنه ir-com
-
طراحی UI/UX اختصاصی
-
فضای هاست 5 گیگ
-
گواهینامه امنیتی SSL
-
پشتیبانی VIP
-
بدون محدودیت در امکانات
-
مالکیت کامل سورس کد
-
تنظیمات پیشرفته سئو تکنیکال
مزیت های سایت ری اکت

سرعت بی نظیر
سرعت وبسایت هایی که با ری اکت طراحی می شوند بالاتر از وبسایت های دیگر است

تاثیر مثبت روی سئو
براساس اطلاعات موجود هر چه سرعت یک سایت بهتر باشد در گوگل هم امتیاز بهتری پیدا میکند.

کاربر پسند
استفاده راحت به دلیل شباهتی که به اپلیکیشن دارند به همین دلیل به آنها وباپلیکیشن هم گفته میشود
مزیت های طراحی سایت توسط گنج دیجیتال
طراحی سایت با پشتیبانی
طراحی سایت واکنش گرا
طراحی سایت اختصاصی
درخواست مشاوره رایگان

چرا طراحی سایت با ری اکت ؟ انتخابی برای حرفهایها
در دنیای دیجیتال امروز، طراحی سایت به یکی از اصلیترین اجزاء هر کسبوکاری تبدیل شده است. انتخاب فناوری مناسب برای طراحی و توسعه وب، میتواند تأثیر قابل توجهی بر عملکرد، بهرهوری و تعامل کاربر داشته باشد. در این میان، طراحی سایت با ری اکت (React)، به عنوان یک انتخاب حرفهای، مورد توجه توسعهدهندگان و طراحان وب سراسر دنیا قرار گرفته است. در ادامه، به دلایلی که چرا طراحی سایت با ری اکت انتخابی برای حرفهایهاست، میپردازیم.

کارایی بالا :
ری اکت با استفاده از الگوی مؤلفهای، به توسعهدهندگان اجازه میدهد که رابط کاربری را به بخشهای کوچکتر و مدیریتپذیر تقسیم کنند. این امر، باعث میشود که بتوان بر روی هر قسمت به صورت مجزا کار کرد و در نهایت، کدی تمیزتر و بهینهتر داشت. علاوه بر این، مکانیزم Virtual DOM ری اکت، بهبود قابل توجهی در عملکرد صفحات وب به همراه دارد و سرعت بارگذاری و تعامل کاربر را افزایش میدهد.
توسعه سریع و مقرون به صرفه :
استفاده از ری اکت برای طراحی سایت، به دلیل وجود کتابخانهها و اجزاء قابل استفاده مجدد، فرآیند توسعه را تسریع میبخشد. این امر نه تنها باعث صرفهجویی در زمان میشود بلکه هزینههای توسعه را نیز کاهش میدهد، زیرا نیاز به نوشتن کد از ابتدا برای هر پروژه کاهش مییابد.
بهینه برای موتورهای جستجو :
عملکرد سریعتر وبسایتهای طراحیشده با ری اکت، تأثیر مثبتی بر روی سئو دارد. موتورهای جستجو، سایتهایی با بارگذاری سریعتر و تعامل بهتر کاربر را ترجیح میدهند. همچنین، ری اکت امکان ساخت Single Page Applications (SPA) را فراهم میآورد که این نوع اپلیکیشنها، تجربهای روان و سریع به کاربران ارائه میدهند.
جامعه بزرگ و پشتیبانی قوی :
یکی از مزیتهای اصلی ری اکت، جامعه بزرگ و فعال آن است. توسعهدهندگان میتوانند به راحتی به منابع آموزشی، کتابخانهها و اجزاء آماده دسترسی داشته باشند. همچنین، پشتیبانی قوی از سوی فیسبوک، اطمینان از بهروزرسانیها و پایداری فناوری را به همراه دارد.
انعطافپذیری بالا :
ری اکت به توسعهدهندگان اجازه میدهد تا با استفاده از مؤلفهها، رابط کاربری را طراحی کنند که این امر، انعطافپذیری بالایی در طراحی و توسعه اپلیکیشنها به آنها میدهد. توسعهدهندگان میتوانند مؤلفهها را در پروژههای مختلف بازاستفاده کرده و به سرعت ایدههای جدید را پیادهسازی کنند.
طراحی سایت با ری اکت ، انتخابی حرفهای برای توسعهدهندگان و طراحان وب است که به دنبال بهینهسازی عملکرد، سرعت بالا در وب سایت های خود هستند.
شروع کار با ری اکت : نکات اساسی برای مبتدیان
در دنیای توسعه وب، React (ری اکت) به عنوان یکی از محبوبترین کتابخانههای جاوااسکریپت برای ساخت رابط کاربری، جایگاه ویژهای دارد. آغاز کار با ری اکت میتواند برای مبتدیان چالشبرانگیز باشد، اما با در نظر گرفتن چند نکته اساسی، فرآیند یادگیری را میتوان تسریع بخشید. در این مقاله، به نکات کلیدی میپردازیم که هر فرد مبتدی باید هنگام شروع کار با طراحی سایت با ری اکت بداند.

فهمیدن مفاهیم اصلی :
قبل از دست زدن به کدنویسی، ضروری است که با مفاهیم اساسی ری اکت آشنا شوید. مفاهیمی مانند کامپوننتها (Components)، Props و State بخشهای حیاتی هر برنامهی ری اکت هستند. کامپوننتها بلوکهای سازندهی برنامههای ری اکت را تشکیل میدهند و میتوانند مستقل و قابل استفاده مجدد باشند. Props و State به شما امکان میدهند دادهها را در بین کامپوننتها انتقال دهید و وضعیت برنامه را مدیریت کنید.
آغاز با پروژههای کوچک :
برای شروع، پیشنهاد میشود که با پروژههای کوچک و ابتدایی شروع کنید. این کار به شما کمک میکند تا با APIهای ری اکت و چگونگی کار با آنها آشنا شوید. ساخت یک لیست کارها (To-do List) یا یک ساعت دیجیتالی ساده، مثالهای خوبی از پروژههایی هستند که میتوانید با آنها شروع کنید.
استفاده از ابزارهای توسعه :
برای تسریع فرآیند توسعه و دیباگ کردن کد بهتر، استفاده از ابزارهای توسعه مانند “React Developer Tools” اهمیت دارد. این افزونهی مرورگر به شما اجازه میدهد که درخت کامپوننتهای ری اکت را ببینید، وضعیت و Propsهای موجود در هر کامپوننت را بررسی کنید و عملکرد کد را بهبود ببخشید.
فهمیدن چرخهی زندگی کامپوننت :
یکی از مفاهیم کلیدی در ری اکت، چرخهی زندگی کامپوننتها است. درک این که هر کامپوننت چگونه ایجاد، بهروزرسانی و حذف میشود، برای مدیریت وضعیتها و Propsها در برنامههای پیچیدهتر حیاتی است.
یادگیری مدیریت وضعیت :
همزمان با پیشرفت در کار با ری اکت، لازم است که با روشهای مدیریت وضعیت، مانند استفاده از Context API یا Redux آشنا شوید. این ابزارها به شما کمک میکنند تا در برنامههای بزرگتر، وضعیت را به شکل مؤثرتری مدیریت کنید.
جامعه و منابع آموزشی :
ری اکت دارای یک جامعه بزرگ و فعال است. استفاده از منابع آموزشی موجود، از جمله مستندات رسمی ری اکت، دورههای آموزشی آنلاین و فرومهای تخصصی، میتواند در فرآیند یادگیری به شما کمک کند.
شروع کار با طراحی سایت با ری اکت میتواند مسیری پرچالش اما در عین حال پاداشآور باشد. با تمرکز بر اصول اساسی و بهرهگیری از منابع و ابزارهای در دسترس، میتوانید باگذر زمان به یک طراح سایت حرفهای تبدیل شوید.
تضمین دیدهشدن سایت در موتورهای جستجو با ری اکت
در عصر دیجیتالی کنونی ، حضور پررنگ و مؤثر در فضای آنلاین برای هر کسبوکاری حیاتی است. تضمین دیدهشدن سایت در موتورهای جستجو یکی از اصلیترین اهداف طراحی وبسایت است. استفاده از فریمورکهای جاوااسکریپت مدرن مانند React (ری اکت) میتواند در رسیدن به این هدف نقش کلیدی داشته باشد. در این مقاله، به بررسی چگونگی تضمین دیدهشدن سایت در موتورهای جستجو با استفاده از ری اکت پرداخته میشود.

چرا ری اکت؟
ری اکت ، کتابخانهای محبوب و قدرتمند از فیسبوک، برای ساخت رابط کاربری وبسایتهای پویا و تعاملی است. این فریمورک به دلیل سادگی، انعطافپذیری و کارایی بالای خود، به انتخابی برجسته برای توسعهدهندگان و طراحان وب تبدیل شده است. اما چگونه استفاده از ری اکت میتواند به تضمین دیدهشدن سایت در موتورهای جستجو کمک کند؟
بهینهسازی برای موتورهای جستجو (SEO)
- رندر سمت سرور (SSR) : ری اکت امکان رندر سمت سرور را فراهم میکند، که به موتورهای جستجو اجازه میدهد محتوای سایت را قبل از اجرای جاوااسکریپت بخوانند. این ویژگی به بهبود رتبهبندی سایت در نتایج جستجو کمک میکند.
- کد تمیز و بهینه : ری اکت به توسعهدهندگان امکان میدهد که با استفاده از کامپوننتها، کدی تمیز و منظم بنویسند. کدهای بهینه و خوانا بهتر توسط موتورهای جستجو شناسایی و ایندکس میشوند.
- سرعت بارگذاری سریع : وبسایتهای ساخته شده با ری اکت به طور معمول سرعت بارگذاری بالایی دارند. سرعت بالا یکی از فاکتورهای مهم در SEO است که تأثیر مستقیمی بر تجربه کاربر و رتبهبندی سایت دارد.
افزایش تعامل کاربر :
وبسایتهای ساخته شده با ری اکت به دلیل پویایی و واکنشگرایی بالا، تجربه کاربری بهتری ارائه میدهند. وبسایتهای تعاملی بیشتر میتوانند کاربران را درگیر کرده و مدت زمان بیشتری را بر روی سایت نگه دارند، که این امر به طور غیرمستقیم بر SEO تأثیر میگذارد.
بهروزرسانیهای آسان :
ساختار مبتنی بر کامپوننت در ری اکت، بهروزرسانی محتوا و ویژگیهای سایت را آسانتر میکند. داشتن محتوای بهروز یکی از عوامل مهم در بهبود رتبهبندی موتورهای جستجو است.
استفاده از ری اکت در طراحی سایت، انتخابی هوشمندانه برای کسانی است که به دنبال بهبود عملکرد، سرعت و بهینهسازی SEO وبسایت خود هستند. با قابلیتهایی مانند رندر سمت سرور، کدنویسی تمیز و منظم، و سرعت بارگذاری سریع، ری اکت میتواند به تضمین دیدهشدن سایت شما در موتورهای جستجو کمک کند. در نهایت، توسعهدهندگان و طراحانی که ری اکت را به عنوان ابزاری برای طراحی سایت خود انتخاب میکنند،
موانع رایج در طراحی سایت با ری اکت و راهحل های آن
طراحی و توسعه وبسایت با استفاده از React (ری اکت) میتواند تجربهای پویا، تعاملی و کاربر پسند ارائه دهد. این کتابخانه جاوااسکریپت، که توسط فیسبوک توسعه داده شده، برای ساخت رابطهای کاربری تک صفحهای (SPA) بسیار محبوب است. با این حال، همانند هر فناوری دیگری، طراحی سایت با ری اکت نیز میتواند با چالشهایی همراه باشد. در این مقاله، به بررسی برخی از موانع رایج در طراحی سایت با ری اکت و راهحلهایی برای آنها میپردازیم.

۱. یادگیری منحنی :
مانع : ری اکت با ویژگیها و الگوهای خاص خود، یادگیری منحنی نسبتاً تندی دارد. برای توسعهدهندگانی که تازه با این کتابخانه کار میکنند، ممکن است درک مفاهیمی مانند JSX، کامپوننتها، props و state چالشبرانگیز باشد.
راهحل : برای غلبه بر این چالش، شروع با منابع آموزشی معتبر و تمرین مداوم توصیه میشود. دورههای آنلاین، مستندات رسمی ری اکت و پروژههای کوچک آموزشی میتوانند کمک بزرگی در فرآیند یادگیری باشند.
۲. مدیریت State :
مانع : مدیریت state در برنامههای بزرگ و پیچیده ری اکت میتواند دشوار باشد. این موضوع به خصوص زمانی که state باید بین کامپوننتهای متعدد به اشتراک گذاشته شود، چالشبرانگیز میشود.
راهحل : استفاده از کتابخانههای مدیریت state مانند Redux یا Context API ری اکت میتواند در مدیریت بهتر stateها کمک کننده باشد. این ابزارها امکان مدیریت متمرکز و کارآمدتر state را فراهم میآورند.
۳. بهینهسازی عملکرد :
مانع : در برخی موارد، برنامههای ساخته شده با ری اکت ممکن است با مشکلات عملکردی مواجه شوند، به ویژه در پروژههای بزرگ با تعداد زیادی کامپوننت.
راهحل : برای بهبود عملکرد، توسعهدهندگان باید تکنیکهای بهینهسازی مانند Lazy Loading، Memoization و استفاده از React Pure Components را در نظر بگیرند. همچنین، بررسی دقیق و حذف کامپوننتهای بیاستفاده میتواند تأثیر مثبتی بر عملکرد داشته باشد.
۴. SEO در SPAها :
مانع : سایتهای تک صفحهای (SPA) ساخته شده با ری اکت ممکن است در موتورهای جستجو به خوبی شناسایی نشوند، زیرا محتوای آنها به طور دینامیک توسط جاوااسکریپت تولید میشود.
راهحل : برای بهبود SEO، توسعهدهندگان میتوانند از رندر سمت سرور (SSR) یا ابزارهای پیشرندر مانند Prerender.io استفاده کنند. این روشها به ایندکس شدن بهتر محتوای وبسایت در موتورهای جستجو کمک میکنند.
طراحی سایت با استفاده از ری اکت میتواند بسیار قدرتمند باشد، اما مانند هر فناوری دیگری، چالشهای خاص خود را دارد. با این حال، با درک صحیح موانع و استفاده از راهحلهای مناسب، میتوانید بر این موانع چیره شوید.
طراحی سایت با ری اکت توسط تیم گنج دیجیتال
در دنیای پیشرفته و رقابتی امروز، طراحی سایت نه تنها باید جذاب و کاربردی باشد، بلکه باید به گونهای باشد که عملکرد بالایی داشته باشد و به راحتی بتوان آن را بهینهسازی کرد. “طراحی سایت با ری اکت” از جمله رویکردهای نوینی است که توسط تیم متخصص گنج دیجیتال به کار گرفته میشود تا این اهداف را محقق سازد. این مقاله به بررسی چگونگی و چرایی استفاده از React در طراحی سایتها میپردازد و دلیل انتخاب آن توسط تیم گنج دیجیتال را تشریح میکند.
چرا ری اکت؟
React یک کتابخانه جاوااسکریپت قدرتمند برای ساخت رابط کاربری است که توسط فیسبوک توسعه یافته است. این فناوری به دلیل قابلیتهای متعدد و منحصربهفردی که ارائه میدهد، بسیار محبوب شده است. از جمله این ویژگیها میتوان به اجزای مجدداً قابل استفاده، واکنشگرایی بالا، بهبود عملکرد و سرعت بالا در بارگذاری صفحات اشاره کرد.
چگونگی طراحی سایت با ری اکت توسط تیم گنج دیجیتال :
تیم گنج دیجیتال با بهرهگیری از تخصص و دانش فنی خود در React، به طراحی و توسعه وبسایتهایی میپردازد که نه تنها از لحاظ بصری جذاب هستند بلکه کارایی و عملکرد بینظیری دارند. فرآیند طراحی شامل موارد زیر است:
- تحلیل نیازها : در ابتدا، تیم تحلیل دقیقی از نیازهای کسبوکار و انتظارات کاربران انجام میدهد.
- طراحی رابط کاربری : با استفاده از React، رابط کاربری زیبا، واکنشگرا و کاربرپسند طراحی میشود که تجربه کاربری عالی را ارائه میدهد.
- توسعه و پیادهسازی : کدهای تمیز، ماژولار و بهینهسازی شده نوشته میشود تا عملکرد وبسایت در سطح بالایی قرار گیرد.
- تست و بهینهسازی : وبسایت در مراحل مختلف توسعه به طور مداوم تست و بهینهسازی میشود تا از کیفیت و عملکرد آن اطمینان حاصل شود.
مزایای استفاده از ری اکت در طراحی سایت :
- عملکرد بالا : React با استفاده از Virtual DOM، عملکرد بالایی را در بارگذاری و بهروزرسانی صفحات ارائه میدهد.
- واکنشگرایی و تعاملی بودن : وبسایتهای ساخته شده با React تجربه کاربری بسیار تعاملی و روانی را ارائه میدهند.
- سئو دوستانه : با استفاده از SSR در React، وبسایتها به راحتی توسط موتورهای جستجو شناسایی و ایندکس میشوند.
طراحی سایت با ری اکت توسط تیم گنج دیجیتال، انتخابی هوشمندانه برای کسبوکارهایی است که به دنبال حضور قدرتمند در فضای دیجیتال هستند.